Cara Menciptakan Tabel Dengan Html Dan Css
Assalamu'alaikum wr wb - Banyak cara yang sanggup kita lakukan untuk membuat tabel dengan html dan css, contohnya yaitu menggunakan tools online yang bayak tersebar di internet, atau dengan menggunakan word yang disimpan dengan jenis HTML, dan cara-cara lainnya. Namun bagi yang ingin mengetahui bagaimana cara menciptakannya secara langsung, diberikut akan kita bahas..
Di bawah ini yaitu tabel yang menggunakan HTML saja.
Source code:
Dan di bawah ini yaitu tabel di atas yang sudah menggunakan sedikit CSS.
Source code:
melaluiataubersamaini CSS, tabel akan menjadi lebih indah, menyerupai pada pola dibawah ini
Source code:
Nah kini kita mulai untuk mengetahui bagaimana cara membuat tabel dengan menggunakan HTML terlebih lampau.
Kerangka tabel pada HTML biasanya menyerupai ini
Suatu tabel di HTML diawali dengan tag <table> dan diakhiri oleh tag </table>
Tag <tr> dipakai untuk membuat baris, tag <th> biasanya dipakai untuk judul setiap kolom / baris pada tabel HTML, biasanya teks pada tag <th> akan berada di tengah dan bolt, dan tag <td> dipakai untuk membuat cell / data di suatu baris.
Data di dalam tag <td> sanggup berupa teks, gambar, list, tabel lainnya, dll.
Teman-kawan yang menggunakan browser desktop sanggup melaksanakan praktik secara eksklusif untuk membuat tabel dengan HTML dan CSS, caranya dengan mengklik demo diberikut:
Tabel yang sudah dibentuk masih belum ada bordernya, maka dari itu kita menambahkan bordernya dengan arahan di bawah ini:
Ukuran border sanggup diisi dengan ukuran px.
Jenis border sanggup diisi dengan dotted, dashed, solid, double, groove, ridge, inset, outset, none, hidden,
Warna border sanggup berupa nama warna dalam bahasa inggris atau arahan RGB hex.
misal penerapannya menyerupai arahan di bawah ini:
Tabel sudah didiberi border, namun bordernya belum menyatu, maka dari itu kita satukan border tersebut dengan menggunakan arahan di bawah ini:
Padding yaitu jarak antara konten dengan border pada cell. Berikut kodenya:
15px yaitu ukuran jaraknya.
Untuk menambahkan padding yang tidak sama pada setiap sisi, sanggup dengan menggunakan arahan diberikut:
misal penerapannya:
Untuk mengatur rata teks yang ada di tabel, sanggup menggunakan arahan dibawah ini:
Tag diganti dengan bab tabel yang ingin diubah rata teksnya.
Align diisi dengan jenis rata teksnya, ini sanggup meliputi center, left, right, justify.
misal penerapan pada tag <th>
Untuk mengatur spasi / jarak border, sanggup menggunakan arahan di bawah ini:
5px yaitu ukuran spasinya.
Untuk menyatukan beberapa kolom di tabel HTML, sanggup menggunakan arahan diberikut:
colspan="2" berarti 1 tag <th> tersebut menggabungkan 2 kolom.
Untuk menyatukan beberapa baris di tabel HTML, sanggup menggunakan arahan diberikut:
rowspan="2" berarti 1 tag <th> menggabungkan 2 baris.
Caption dipakai untuk menambahkan keterangan dari suatu tabel. Untuk menambahkan caption sanggup menggunakan arahan diberikut ini:
Untuk menambahkan caption sanggup dengan menambahkan tag <caption>keterangannya</caption> yang di masukkan sehabis tag <table>.
Untuk menambahkan style css spesifik pada salah satu bab pada tabel, kita sanggup dengan menambahkan class atau id pada bab tersebut. contohnya menyerupai ini:
Kodenya:
Untuk menerapkan css di suatu id, bubuhkan tanda pagar ( # ) di depan nama id nya.
Untuk menerapkan css di suatu class, bubuhkan tanda titik ( . )di depan nama id nya.
Sebenarnya masih banyak lagi yang sanggup dimenambahkan pada suatu tabel, tapi alasannya yaitu postingan ini sudah agak panjang saya akhiri saja.
Untuk HTML sanggup dengan menggunakan arahan di atas sebagai dasarnya, dan untuk CSS di atas spesialuntuk sebagai dasarnya saja, maka dari itu masih banyak yang harus dipelajari tentang CSS ini. Saya masukankan untuk mencar ilmu dari beberapa sumber yang tidak sama.
Atau bagi kawan-kawan yang bingung, kawan-kawan sanggup menanyakannya di kolom komentar.
Sekian dari saya tentang membuat tabel dengan html dan css, terimakasih sudah mengunjungi blog aku, dan semoga bermanfaa.
Wassalamu'alaikum wr wb.
Membuat Tabel dengan HTML dan CSS
Di bawah ini yaitu tabel yang menggunakan HTML saja.
Source code:
<table> <tr> <th>Judul 1</th> <th>Judul 2</th><th>Judul 3</th></tr> <tr><td>Baris 2 kolom 1</td> <td>Baris 2 kolom 2</td><td>Baris 2 kolom 3</td> </tr> <tr> <td>Baris 3 kolom 1</td> <td>Baris 3 kolom 2</td> <td>Baris 3 kolom 3</td> </tr> </table>Dan di bawah ini yaitu tabel di atas yang sudah menggunakan sedikit CSS.
Source code:
table, th, td { border: 1px solid black; border-collapse: collapse; }melaluiataubersamaini CSS, tabel akan menjadi lebih indah, menyerupai pada pola dibawah ini
Source code:
table {border-collapse:collapse;border-spacing:0;border-color:#999;} table td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:0px;overflow:hidden;word-break:normal;border-color:#999;color:#444;background-color:#F7FDFA;} table th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:0px;overflow:hidden;word-break:normal;border-color:#999;color:#fff;background-color:#26ADE4;}Nah kini kita mulai untuk mengetahui bagaimana cara membuat tabel dengan menggunakan HTML terlebih lampau.
Kerangka tabel pada HTML biasanya menyerupai ini
<table> <!--memulai tabel--> <tr> <!--menciptakan baris ke-1 --> <th>Judul 1</th> <!--judul kolom 1 baris 1--> <th>Judul 2</th> <!--judul kolom 2 baris 1--> <th>Judul 3</th> <!--judul kolom 3 baris 1--> </tr> <!--mengakhiri baris ke-1--> <tr> <!--menciptakan baris ke-2 --> <td>Baris 2 kolom 1</td> <!--kolom 1 baris 2--> <td>Baris 2 kolom 2</td> <!--kolom 2 baris 2--> <td>Baris 2 kolom 3</td> <!--kolom 3 baris 2--> </tr> <!--mengakhiri baris ke-2--> <tr> <!--menciptakan baris ke-3 --> <td>Baris 3 kolom 1</td> <!--kolom 1 baris 3--> <td>Baris 3 kolom 2</td> <!--kolom 2 baris 3--> <td>Baris 3 kolom 3</td> <!--kolom 3 baris 3--> </tr> <!--mengakhiri baris ke-3--> </table> <!--mengakhiri tabel-->Suatu tabel di HTML diawali dengan tag <table> dan diakhiri oleh tag </table>
Tag <tr> dipakai untuk membuat baris, tag <th> biasanya dipakai untuk judul setiap kolom / baris pada tabel HTML, biasanya teks pada tag <th> akan berada di tengah dan bolt, dan tag <td> dipakai untuk membuat cell / data di suatu baris.
Data di dalam tag <td> sanggup berupa teks, gambar, list, tabel lainnya, dll.
Teman-kawan yang menggunakan browser desktop sanggup melaksanakan praktik secara eksklusif untuk membuat tabel dengan HTML dan CSS, caranya dengan mengklik demo diberikut:
Menambahkan border
Tabel yang sudah dibentuk masih belum ada bordernya, maka dari itu kita menambahkan bordernya dengan arahan di bawah ini:
table, th, td { border: <ukuran> <jenis> <warna>; }Ukuran border sanggup diisi dengan ukuran px.
Jenis border sanggup diisi dengan dotted, dashed, solid, double, groove, ridge, inset, outset, none, hidden,
Warna border sanggup berupa nama warna dalam bahasa inggris atau arahan RGB hex.
misal penerapannya menyerupai arahan di bawah ini:
table, th, td { border: 1px solid black; }Menyatukan border
Tabel sudah didiberi border, namun bordernya belum menyatu, maka dari itu kita satukan border tersebut dengan menggunakan arahan di bawah ini:
table, th, td { border: 1px solid black; border-collapse: collapse; }Menambahkan padding
Padding yaitu jarak antara konten dengan border pada cell. Berikut kodenya:
th, td { padding: 15px; }15px yaitu ukuran jaraknya.
Untuk menambahkan padding yang tidak sama pada setiap sisi, sanggup dengan menggunakan arahan diberikut:
th, td { padding: <atas> <kanan> <bawah> <kiri>; }misal penerapannya:
th, td { padding: 5px 0px 20px 70px; }Mengatur rata teks
Untuk mengatur rata teks yang ada di tabel, sanggup menggunakan arahan dibawah ini:
<tag> { text-align: <align>; }Tag diganti dengan bab tabel yang ingin diubah rata teksnya.
Align diisi dengan jenis rata teksnya, ini sanggup meliputi center, left, right, justify.
misal penerapan pada tag <th>
th { text-align: right; }Mengatur spasi border
Kode ini tidak sanggup dipakai pada tabel yang sudah menggunakan border-collapse: collapse;Untuk mengatur spasi / jarak border, sanggup menggunakan arahan di bawah ini:
table { border-spacing: 5px; }5px yaitu ukuran spasinya.
Menyatukan beberapa kolom
Untuk menyatukan beberapa kolom di tabel HTML, sanggup menggunakan arahan diberikut:
<table> <tr> <th>Nama</th> <th colspan="2">Telepon</th> </tr> <tr> <td>Kangghani</td> <td>123-456-789</td> <td>987-654-321</td> </tr> </table>colspan="2" berarti 1 tag <th> tersebut menggabungkan 2 kolom.
Menyatukan beberapa baris
Untuk menyatukan beberapa baris di tabel HTML, sanggup menggunakan arahan diberikut:
<table> <tr> <th>Nama:</th> <td>Kangghani</td> </tr> <tr> <th rowspan="2">Telepon:</th> <td>123-456-789</td> </tr> <tr> <td>987-654-321</td> </tr> </table>rowspan="2" berarti 1 tag <th> menggabungkan 2 baris.
Menambahkan caption
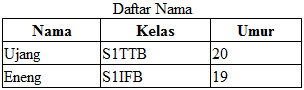
Caption dipakai untuk menambahkan keterangan dari suatu tabel. Untuk menambahkan caption sanggup menggunakan arahan diberikut ini:
<table> <caption>Daftar Nama</caption> <tr> <th>Nama</th> <th>Kelas</th> <th>Umur</th> </tr> <tr> <td>Ujang</td> <td>S1TTB</td> <td>20</td> </tr> <tr> <td>Eneng</td> <td>S1IFB</td> <td>19</td> </tr> </table>Untuk menambahkan caption sanggup dengan menambahkan tag <caption>keterangannya</caption> yang di masukkan sehabis tag <table>.
Menambahkan style css spesifik
Untuk menambahkan style css spesifik pada salah satu bab pada tabel, kita sanggup dengan menambahkan class atau id pada bab tersebut. contohnya menyerupai ini:
Kodenya:
<table width="300px"> <caption>Daftar Nama</caption> <tr> <th>Nama</th> <th>Kelas</th> </tr> <tr> <td>Ujang</td> <td>S1TTB</td> </tr> <tr> <td class="beda">Eneng</td> <td>S1IFB</td> </tr> </table>#tidak sama{ background-color:green; } .beda{ background-color: red; }Untuk menerapkan css di suatu id, bubuhkan tanda pagar ( # ) di depan nama id nya.
Untuk menerapkan css di suatu class, bubuhkan tanda titik ( . )di depan nama id nya.
Penutup
Sebenarnya masih banyak lagi yang sanggup dimenambahkan pada suatu tabel, tapi alasannya yaitu postingan ini sudah agak panjang saya akhiri saja.
Untuk HTML sanggup dengan menggunakan arahan di atas sebagai dasarnya, dan untuk CSS di atas spesialuntuk sebagai dasarnya saja, maka dari itu masih banyak yang harus dipelajari tentang CSS ini. Saya masukankan untuk mencar ilmu dari beberapa sumber yang tidak sama.
Atau bagi kawan-kawan yang bingung, kawan-kawan sanggup menanyakannya di kolom komentar.
Sekian dari saya tentang membuat tabel dengan html dan css, terimakasih sudah mengunjungi blog aku, dan semoga bermanfaa.
Wassalamu'alaikum wr wb.


















Post a Comment for "Cara Menciptakan Tabel Dengan Html Dan Css"