Tutorial Animasi Cara Gampang Menciptakan Loading Dengan Macromedia Flash 8
Tutorial Animasi Teknik cepatdangampang Membuat Loading dengan Macromedia Flash 8 - Masih wacana dasar-dasar animasi Macromedia Flash 8. Artikel sebelumnya kita sudah mengulas beberapa kali wacana membuat animasi atau objek bergerak dengan memakai perintah Motion Tween Shape.
Perlu sobat akrab ketahui, kita dapat membuat objek bergerak tidak spesialuntuk dengan memakai perintah Motion Tween saja. Namun kita juga dapat memanfaatkan perintah Motion Tween Shape.
Motion Tween Shape gotong royong dipakai untuk menampilkan perubahan bentuk objek. Namun perintah ini dapat juga kita gunakan seakan-akan objek bergerak dari satu daerah ke daerah yang lain.
Tag : tutorial animasi, mencar ilmu macromedia flash 8, menciptakan animasi flash 8, mencar ilmu animasi dasar, animasi motion tween shape, motion shape, tutorial lengkap macromedia flash 8, perbedaan motion tween dengan tween shape, materi multimedia, artikel animasi macromedia flash 8, pola animasi flash, download pola animasi macromedia flash 8 .fla.
Perlu sobat akrab ketahui, kita dapat membuat objek bergerak tidak spesialuntuk dengan memakai perintah Motion Tween saja. Namun kita juga dapat memanfaatkan perintah Motion Tween Shape.
Motion Tween Shape gotong royong dipakai untuk menampilkan perubahan bentuk objek. Namun perintah ini dapat juga kita gunakan seakan-akan objek bergerak dari satu daerah ke daerah yang lain.
Preview
Langkah ke - 1
Buat Flash Document baru, kemudian ubah nama Layernya menjadi Backgdound. Jika sobat akrab belum mengerti cara membuat document gres dan mengubah nama layer, silahkan sobat akrab baca disini...
Langkah ke - 2
Sekarang kita menambahkan gambar backgroundnya. Ambil background digitalnya disini....
Kemudian Import background yang sudah di download tadi ke Library. Pilih hidangan File > Import > Import to Library. Lalu cari letak dimana background tadi sobat akrab simpan kemudian klik open.
Sekarang drag gambar yang sudah di import tadi pada palet Library di sebelah kanan. Klik tahan gambar tersebut kemudian tarik ke lembar area kerja.
Langkah ke - 3
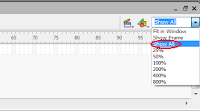
Jika gambar terlalu besar dan sobat akrab ingin menyesuaikan ukuran gambarnya terhadap background. Silahkan sobat akrab atur zoom area kerjanya menjadi Show All.
Langkah ke - 4
Lalu pilih Free Transform Tool (Q), kemudian tarik sudut gambar untuk memperkecil ataupun memperbesar. Agar ukuran seimbang, ketika mengecilkan ukuran gambar, sambil di tekan SHIFT.
Langkah ke - 5
Pindah ke Frame 30, kemudian klik kanan > Insert Keyframe. Pada artikel sebelumnya sudah di jelaskan, kalau kurang paham baca lagi disini.....
Langkah ke - 6
Buatlah Layer gres kemudian diberi nama Loading Outline. Kemudian klik 2x pada Rectangle Tool (R). Lalu ubahlah Corner Radius menjadi 24 points, kemudian klik ok.
Langkah ke - 7
Buatlah objek memanjang dengan Outline Putih dan tanpa Fill atau warna.
Langkah ke - 8
Kemudian buat lagi Layer gres dengan nama Loading. Pilih Paint Bucket Tool (K), kemudian atur Fill Colornya menjadi warna Radial Hijau, kemudian atur tanpa Outline.
Lalu klik pada tengah-tengah objek yang kita buat pertama tadi.
Langkah ke - 9
Walaupun kita mempersembahkan warna di Layer Loading, namun objek tersebut berada di Layer Loading Outline. Klik objek fillnya dengan memakai Selection Tool (V). Kemudian Cut (CTRL+X).
Langkah ke - 10
Pindah ke Frame 1 kemudian pilih pada Layer Loading, letakan Layer Loading dibawah Layer Loading Outline. Tekniknya dengan mendrag Layer Loading kebawah Layer Loading Outline Lalu pastekan objek Fill tadi dengan menekan CTRL + V pada keyboard.
Kemudian letakan posisinya sempurna di tengah-tengah objek Outline tadi dengan memakai Selection Tool (V).
Langkah ke - 11
Klik kanan di Frame 30 kemudian pilih Insert Keyframe.
Langkah ke - 12
Pindah ke Frame 1 kemudian pilih Layer Loading. Kemudian pilih Free Trasform Tool (Q), tarik sudut kanan objek Fill hingga ke ujung kiri, lihat gambar dibawah.
Langkah ke - 13
Kemudian pada Layer Loading, kemudian pilih hidangan Properties pada sudut kiri bawah area kerja. Langkah selanjutnya pada Tween type, pilih Shape.
Langkah ke - 14
Pada Layer Loading kemudian pindah ke Frame 15, kemudian klik kanan > Insert Keyframe.
Langkah ke - 15
Kemudian klik tahan pada Frame 15, kemudian drag ke Frame 25.
Langkah ke - 16
Buat layer gres dengan nama Teks Loading, kemudian tulislah teks Loading... dengan memakai Text Tool (T).
Langkah ke - 17
Sekarang supaya Animasi Loadingnya ada jeda ketika proses Loading, Insert Keyframe pada Frame 60.
Langkah ke - 18
Selesai, kini untuk mancoba hasil kerja sobat akrab silahkan tekan CTRL + ENTER.
Tips, supaya pada loading dimulai objek fill tidak terlihat keluar Outline, buatlah Outline sedikit lebih besar supaya dapat menutupi objek Fill pada ketika diperkecil. Silahkan sobat akrab diownload file .fla animasi loading ini pada link dibawah, Terimakasih.......
Baca juga artikel menarikdanunik lainnya :
Tag : tutorial animasi, mencar ilmu macromedia flash 8, menciptakan animasi flash 8, mencar ilmu animasi dasar, animasi motion tween shape, motion shape, tutorial lengkap macromedia flash 8, perbedaan motion tween dengan tween shape, materi multimedia, artikel animasi macromedia flash 8, pola animasi flash, download pola animasi macromedia flash 8 .fla.
Animasi Loading Flash 8
Size : 1 MB

























Post a Comment for "Tutorial Animasi Cara Gampang Menciptakan Loading Dengan Macromedia Flash 8"